5 Logo SEO Tips for Better Search Visibility

Source: dribbble
Logos are essential for branding — they are a simple, visual way to put your brand in front of someone. Your logo defines the identity of your brand and is often the first touchpoint simply because a user sees it before anything else.
The logo of your brand is a versatile instrument. It can also support your SEO efforts in a very subtle way by increasing search visibility.
What is search visibility, and how can a logo help you increase it? This short guide will walk you through both of these questions.
What Is Search Engine Visibility?
The main purpose of creating pages on your website is to have them rank high on search engine results pages (SERP). But even if your page ranks in the top ten for a particular keyword, it doesn’t receive all the potential traffic from that keyword. If you want to increase your visibility and attract more traffic, consider outsourcing link building to reputable agencies or SEO professionals who can help you build a strong backlink profile. Resources like Affiliate Lab and TASS reviews can help you in this area. In addition to link building, partnering with a search engine optimization service can further enhance your website's visibility and search rankings. Incorporating daily rank tracking into your strategy will allow you to monitor the effectiveness of your link-building efforts and SEO improvements in real time.This consistent monitoring ensures that you can quickly adjust your tactics to maintain or improve your search engine rankings.
The percentage of traffic a page receives is referred to as search visibility. The higher the percentage is, the better. In most cases, brands also work on their link building strategy which helps gain better results and rank better,also you need to work with SaaS Link building agency for building backlinks. If you decide to do so, there are a lot of backlink monitoring and link building tools that will help with the process and will simplify it.
Estimating this percentage manually is impossible, so it’s best to use a tool to monitor positions. A free backlinks checker will also help you keep track of the quality and quantity of the links. SE Ranking’s online keywords ranking checker lets you do that, and a lot more. Just like any image on your website, logos play an essential role in SEO by helping your brand get noticed. Insights from platforms like Persuasion Nation can assist in understanding how persuasive branding tactics enhance visibility and improve overall brand recognition in search results.
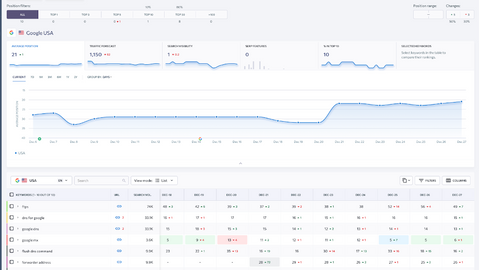
The tool lets you track how your website ranks for thousands of keywords. The most important keyword is your brand name. Keyword research components play a crucial role, helping you identify and focus on terms that maximize visibility and drive relevant traffic. You want your website to rank first for your brand name, and a logo can help with that. Additionally, by considering search volume, you can strategically prioritize keywords have a higher potential to drive significant organic traffic to your site.
Run your website through the keywords ranking checker to see whether your site ranks first for the brand keyword. You can even add another couple of hundred keywords to track positions on.

Source: SE Ranking
The ranking checker can provide a weekly or daily report on how your website ranks for selected keywords and compare its positions with competitors. The report includes the average search visibility for the site as a whole and a detailed report of the search visibility of all keywords being tracked.
This report can be used by link building specialist to monitor brand keyword ranking dynamics, ensure that your company brand shows up in top positions, and see what SERP features your pages earn. To maximize these efforts, you can hire SEO agency or use white label seo software to provide expert analysis and implementation, ensuring sustained visibility and performance in search results.
Another thing you can check is the search visibility of images for a particular keyword — a really handy feature that lets you see if your image is receiving traffic.

Source: SE Ranking
How Can Logos Improve Search Visibility?
It may seem like logos are only useful for proper business branding, but just like any image on your website, they’re also useful for SEO. They are often the first things displayed when a user performs an image search for your brand. Thus, optimizing them can help get them to the first spot for this type of query. If you want to get better visibility, you should also integrate SEO services in the process with the help of SaaS SEO agencies and their practices, ensuring your logo and images are optimized based on thorough keyword research. You can also explore ChatGPT prompts for SEO to improve your search visibility.

Source: Google Images
If your business has a Google Business Profile, that means the logo is an integral part of it. Having the same image appear throughout the web helps increase lead generation with Business Profile visibility. To maintain a reputable online presence, businesses should not only focus on their logo but also utilize a toxic link checker to identify and remove harmful links that could potentially impact their Google Business Profile's visibility and overall reputation.
Finally, a logo isn’t just any other image on your website. It’s an image that appears on every page of the website and often contains a link to the homepage. This makes it a potent SEO asset, and including brand keywords in its HTML code can boost search visibility. For an SEO agency, optimizing this element is a critical step in improving a website's performance.
Here’s how.
How a Logo Can Increase Search Engine Visibility in 5 Simple Ways
When users visit your website, they see the logo as an image. That image can communicate something to a human — an emotion, an association, your brand. Search engines view it quite differently. Outsource link-building can boost a logo's search engine visibility through targeted outreach, diverse link profiles, content marketing, and continuous monitoring. You can also use at EssayPro get help in 3 hours to create your content and optimize it for SEO, further enhancing your website's authority and visibility.
When a crawler bot visits your website, it sees the logo as code. It can’t understand what the image means, and the only way you can communicate with it is by changing the code — adding tags that help Google understand what the image is about.
Websites display images with a piece of code like this: an img tag wrapped in a link that leads to your site’s homepage.
<a href= “yoursite.com>
<img src= “yoursite.com/logo.png” />
</a>
It doesn’t tell the search engine anything and hurts your SEO. Three simple improvements to this simple code can boost branded traffic. Let’s start with the easiest one.
1. Customize Logo File Names
One way Google understands what an image is about is by looking at the file name. Naming your logo “logo.png” doesn’t tell Google an awful lot.
Instead of running with the name above, include your brand name or even a keyword in the name of the file. For instance, you could name your file like this:
Jameson-and-son.png
Jameson-and-son-auto-repair.png
Jameson-and-son-auto-repair-chicago.png
These file names give the search engine some information on what the file contains and what your business does.
2. Compose ALT Text
An alt tag, or alternative text, is an attribute that tells Google specifically what an image contains. It’s a good practice to have it for every image on your website.
A screen reader app reads these tags to assist visually impaired people in understanding what images they use. They should be short but descriptive. This image’s alt tag reads “Backlink checking & monitoring.” Additionally, leveraging Web3 data analytics, for example using embedded analytics tools can enhance the effectiveness of alt text by providing insights into how different descriptions impact user engagement and accessibility

Source: SE Ranking
Google also crawls alt tags to understand what the image is. If the alt tag contains a keyword, it boosts SEO. Here’s an image from the Pixellogo store, which has an alt text that says “A 3D Logo - Modern 3D Letter A Logo designer online | Pixellogo.”

Source: Pixel Logo
Make your alt tag short but informative. You should definitely include the brand name and consider adding some main keywords. Here’s what it may look like in code:
<img src= “yoursite.com/jameson-and-son-auto-repair-chicago.png” alt= “Jameson & Son Chicago auto repair shop”>
3. Add a Link Title Attribute
The last easy opportunity for improvement is adding a link title attribute. Most logos include a link to the homepage. The title of the link, along with the alt text, tells Google what your website is all about.
Since this image appears on every page, you’re getting hundreds of internal links to your site that clearly tell Google what your website is about and your brand. This has the potential to significantly boost search visibility for your brand keyword.
The text for the link title should follow the same guidelines as the alt tag of the image. It should contain your brand name and a keyword. You may find reliable keywords by using a SERP checker to locate high-ranking ones according to the subject, location, and field. One can also use keyword tracker tools to get rankings of the keywords, with Google Rank Check being one among them.
Here’s what the code for our logo would look like with all three easy SEO fixes added.
<a href= “yoursite.com” title= “Jameson & Son Chicago car mechanic”
<img src= “yoursite.com/jameson-and-son-auto-repair-chicago.png” alt= “Jameson & Son Chicago auto repair shop”>
</a>
Now it’s much more informative and gives Google a lot of information about your logo and website.
4. Add Structured Data
Now that we’ve covered some easy opportunities for optimization, it’s time to take a look at a more sophisticated way to boost search engine visibility with logo optimization. By adding a markup, you can show Google what image to use as the logo in SERP. This increases the chances of your logo appearing in Knowledge Graphs, like in the example below.

Source: Google
To make the logo appear in a Knowledge Graph, you’ll need to add an Organization Schema markup to your site. You don’t have to insert it into all of the pages. The home page will do.
Here’s an example of the Organization Schema markup that includes your logo file. Insert it in the <head> tag of your home page.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"url": "https://www.yoursite.com",
"logo": "https://www.yoursite.com/jameson-and-son-auto-repair-chicago.png"
}
</script>
After inserting this code, check your page with the Rich Results Test tool to troubleshoot any errors. You can add other Organization attributes later to make your Knowledge Graph more detailed.
Once this is implemented, your logo may appear on brand queries, increasing brand awareness. To fortify your website's defenses, consider implementing a hardware-based data security feature, which can further protect sensitive information and strengthen your website's overall reliability.
Updating a favicon is also a great idea for increasing brand awareness because now they can appear on SERP.

Source: Google
You can add it by inserting the following code in your <head> tag.
<link rel="icon" href="/path/to/favicon.ico">
5. Use a Consistent Logo Across the Web
Your logo doesn’t just appear all over your website but on multiple websites. Your social media profiles, Google Business profile, press releases, local directory links, and business listings all typically contain your logo. Tools like local citation finder can help you monitor and ensure consistency across these local directory links and business listings.
It may be hard to monitor how your logo appears across the web, but it’s important to keep an eye on it since using a logo consistently may help local and international SEO. If possible, use the exact file that’s used on your website. Moreover, partner with a technical SEO agency to ensure that your logo is consistently represented across various online platforms, which can contribute to better search results.
If you absolutely have to use several logo variations outside of your website, make sure they are published on your site first and are optimized. This ensures that when Google sees these files, it can trace the origin back to you, slightly boosting your site’s SEO.
Logo SEO Myths
Now that we’ve learned what works in logo optimization let’s take a look at what doesn’t work.
A common misconception is that placing the logo image on the page can positively or negatively impact SEO. It’s a baseless assumption. The only thing that matters for SEO is that the code tells Google what the image means and contains a keyword. Placing the logo on the page is purely a design decision. To ensure website speed, optimize image file sizes and utilize proper coding practices to convey image relevance to search engines.
Another myth is that changing your logo may negatively impact SEO. It doesn’t. As long as you keep the code well-optimized, changing the actual file won’t hurt your search visibility. So, stop hesitating if you’ve been putting off logo redesign because of this.
Conclusion
Granted, optimizing a logo won’t automatically turn a poorly optimized website into one that ranks in the top 3 for every keyword it focuses on. Logo optimization is just a quick and important SEO technique that helps branded and image searches.
It takes less than 30 minutes to optimize your logo, and it improves your website’s relevance for your main keyword and brand name. A well-optimized logo can start appearing in image searches for your brand and main keyword, boosting traffic to your website.
With quick and easy wins like this, you can build up search visibility with limited resources allocated for SEO.
Author bio: Alina Tytarenko is an Outreach Team Lead at SE Ranking and has worked in the digital marketing sphere for six years and loves scaling link building campaigns. When she’s not playing her part in a consistent web presence, Alina either works on her cooking skills or plays the God of War.